Industry Design Project: RateBunni
Introduction
Overview
Konduit (previously Lend-Grow) is committed to providing tools and platforms to help consumers make sound financial decisions. The Konduit Marketplace connects people with lenders for student refi and personal loans, but like other marketplaces, only features a handful of lenders based on contractual agreements. To continue our mission, Konduit is developing a new tool called Rate-Bunni, which aggregates lender information across the web and brings them all into one central location, saving the consumer time, energy, and stress. In the future, there will also be student loans and home lenders. Rather than contractual agreements, the lender data comes from a variety of sources including lenders themselves, regulators (like CFPB and NCUA) and third party data.
Challenge
Konduit wants to make the app more user-friendly by providing useful tools to compare each lender and make it possible for users to make a decision.
Role
Role: UX Designer
Timeline: 5 weeks
Platform: iOS Mobile App, Desktop
Team: Nish Krishna (Founder), Harris Schachter (Founder), Raja Gutta (Engineer), Shishir (Engineer), Kaycie Stanger (UX Designer), and Jenny Jung (UX Designer)
Result
The founders were satisfied with the final deliverables that Kaycie and I provided. We focused on designing the app not only for finance experts, but also for beginners and ended up making wireframes both for mobile and desktop based on feedback we received. The whole team decided that the app will be launched on August 25th, and we are all very excited to see how the app will turn out!
The Process
Week 1
Reviewed market research (pre-product) presentation and raw data
↓
Reviewed the flow and experience of the live product today
↓
Reviewed the current product for low-hanging fruit. Applied best practices to indicate where we could make quick-fixes on the UI based on our first impressions.
Week 2
Reviewed the report from usability tests they had already done and prioritized the findings
↓
Revised the list to be solution-oriented
↓
For each improvement, made low-fidelity mockups (mobile)
Week 3
Made low-fidelity wireframes for desktop
↓
Made a list of suggestions and solutions for each design
↓
Reviewed the mockups with the Lend-Grow team and create requirements for implementation
↓
Met to discuss the lender-access portal and user needs
Week 4
Focused on making lender page both for mobile
Week 5
Revised some details based on founders’ opinions and made desktop version
Week 1 (7/19 - 7/23)





First thing first, for preliminary research, we reviewed market research (pre-product) presentation and raw data Konduit already had. For a closer look: https://drive.google.com/drive/folders/1b6dvQjT4-Ag1RvI5VB4-WJc3qOTWSR1m?usp=sharing
It was a good opportunity for Kaycie and I to get to know the goal of the company and what research they did earlier. Especially, in the raw data, we could see users’ honest answers for each question.
Next, we took a look at the current product (beta) to experience how the flows go: https://beta.ratebunni.com/home
We played around with the app to decide which part of the UI we should fix from the beginning. Kaycie and I agreed on making our own notes for an overview and suggestions for UX and UI.
Here are my overview and suggestions: https://docs.google.com/document/d/1NBciKWfTEeHycRTDM9uZEfzFJxCR057PVdJS_b2dDtY/edit?usp=sharing
Here are Kaycie’s:
https://drive.google.com/file/d/16aJwZyueA4T63or6yh5lR-f8FHjJxpr4/view?usp=sharing
Week 2 (7/26 - 7/30)
Since the Konduit team did all the research in advance, Kaycie and I had to jump in the middle of reviewing what they already did. Before we combined all our suggestions and made a decision about prioritizing those, we had to watch 7 videos of usability tests and observe how users behave and what they say. To make sure what the task questions were, I put the questions first and took some notes for each user: https://docs.google.com/document/d/1Y8HYoKyCadxVx76nfpYh3lJqhbO1jjX4oNQqBu_WC9I/edit?usp=sharing
One of the interesting things I figured out was that users tended not to express their honest feelings about malfunctions of the app (e.g. saying something like ‘oh it was effortless, but…’). I could see users beating around the bush not to hurt people’s feelings who conducted the usability tests. For this reason, I tried to concentrate on how users really felt about the app instead of what they were saying.
We found some insights from the usability test videos and collected all the feedback and suggestions from the user side and our (UX designers) sides. We got some feedback on the action items and figured that we had to prioritize each suggestion. Therefore, we revised all the lists to be solution-oriented. Here’s the final version of priorities and solutions: https://docs.google.com/document/d/1HJ3PDlhI3ckCbBUfizxzcKynJ7U2YjBd/edit?usp=sharing&ouid=109772483836705646333&rtpof=true&sd=true
For high priority, we selected suggestions from at least 2 people. The reason is, we thought that the more people find the same thing as a problem, the more problematic it could be in the near future. Also, we tried to find if some elements could be critical for users to go through (if something is impossible for users to go to next steps with some problem, that should be on the high priority).
Based on the suggestions we had, we made low-fidelity wireframes for mobile: https://drive.google.com/drive/folders/1AwnrFvzW-feEWgaAvNLPUSVzUviWTq5a?usp=sharing




There were a couple of our suggestions that the team took seriously.
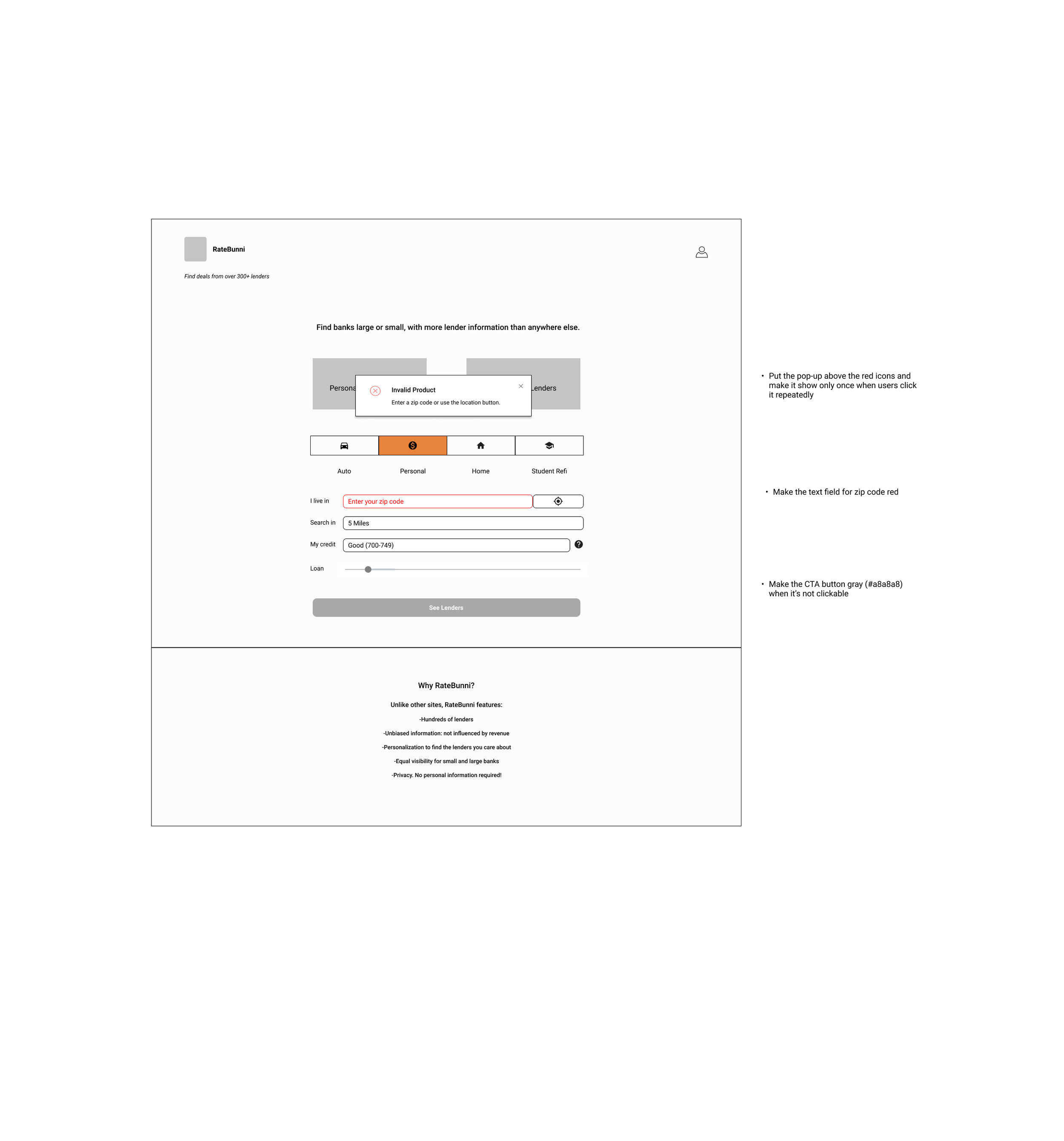
Repetitive error message (pop-up)
Repeating pop-up when user clicks multiple times to proceed without selecting type of loan.
Solution: Place one pop-up in the middle of the screen and make the CTA button gray (#757575) when it’s not clickable.
Consistency of vertical alignment on the header
The logo and the account icon are not aligned
Solution: Make the icon vertically aligned with the logo.
Unclear value of the graphs
The graphs were confusing to understand
Solution: Put some explanations under rate categories with different colors (suggested #1A237E, #2970B7, #4EBCD4, and #BCE3C8).
Week 3 (8/2 - 8/6)
We explained what made us make decisions for each design at the first meeting of week 3.
We also had to take a look at a mockup they already had before we moved on to the desktop version. For a closer look:
https://drive.google.com/file/d/1u8nI7m7OOhaHvuVsIp1vK-oFtL5ZX6OR/view?usp=sharing
Before we moved further for the mobile version, we made an agreement to design the wireframes for desktop and a list for suggestions and solutions just as we did for mobile.




Suggestions and solutions:
https://docs.google.com/document/d/11vVITG4sp-jwlyNZc6DS3XwQTCypb0juh3V-gMCfYt8/edit?usp=sharing
My wireframes
https://drive.google.com/drive/folders/1HJYCPNNtEXcAu17UsgPl0EDtmzZKl90j?usp=sharing
Kaycie’s wireframes:
https://drive.google.com/file/d/1JMa_f0B8aGzSb5a29EI9w3-Bqq4xDAtB/view?usp=sharing
The design for the desktop was based on the mobile one, so it was not as complicated as we thought.
Since Kaycie and I worked on the wireframes individually, we asked the Konduit team to choose whichever they think it’ll be the best for them. They ended up deciding to consolidate half of each design of ours.
Week 4 (8/9 - 8/13)
The team wanted to focus on making the lender screen better since this is the most important page with all the lender information. We ended up making both low and high fidelity screens for mobile at first.
My wireframe: https://drive.google.com/file/d/1zGo0KGrMKuD1aQiAEOnza9aMoippjB32/view?usp=sharing
As in the previous phase, I collected all the suggestions from the designers’ side and the other users’ side.
CTA button for the website of lenders
I wanted to make the CTA button for the website bigger than the original, so that users can find it easily. I also suggested placing the buttons on both top and bottom of the page.
Question icon for the rating methodology
Since some users questioned the ratings (why some lenders have 2 stars while others have 4.5 stars? Where can we see the rating from?), I made a suggestion that we could put a question icon next to the rating, so users can click on it to get an explanation.
A section for rates and payments
This was one of the founder’s ideas that adding a section for rates and payments would be helpful for users to understand better.
A section for Loan APR Comparison
We found that some users were confused about a section for rate comparison (what rates are they talking about?), so I suggested changing the wording from ‘Rate Comparison’ to ‘Loan APR Comparison’.
Color of graphs
Redesigning graphs was one of the most challenging tasks we had. I made a suggestion that we could change the colors to more pleasant ones since the red color (original) looked like a warning.
Kaycie’s wireframe: https://drive.google.com/file/d/1vAIN8pLrdTTxNNv0U6U9LmNuQOyzeeUP/view?usp=sharing
We agreed that some of the designs should be fixed, but we had different opinions about how we should redesign it.
Photo/Logo next to bank name
Users would be more likely to trust banks when they could see an actual photo or a logo of it.
Information icon next to ratings
She made a suggestion to put an information icon next to ratings instead of a question one.
Buttons for instant pre-qual (qualification) and online app
She wanted to show the buttons for instant pre-qual and online app for better understanding.
Maximum loan amount
She suggested including maximum loan amount.
Button to view similar rates
She made a suggestion that we could put a separate button to view similar rates under the graphs.
CTA button for website (same as mine)
After we presented our designs at the meeting, it got much clearer what the team wanted us to revise. At this point, we made sure to design everything in high fidelity and put each other’s design side by side: https://drive.google.com/file/d/16fcEm5vwb9i5x1ARMsjUnteyuWHerE7Y/view?usp=sharing
For the revision, I suggested putting a bookmark icon on the header instead of the heart icon that they had originally. The team liked the idea and adapted it.
We decided that the filter (state, national) should stay as original except for the thicker stroke.
We also decided to put a CTA button for ‘Saved’ next to the button ‘Visit This Lender’ on the footer.
The other challenge was how we should redesign the sections for lender profile and the graphs. We had been talking about these almost until week 5, hoping we would find a solution.
Since some parts of Kaycie’s and my designs were different, it was not easy to consolidate them. Nevertheless, we did our best to put ourselves on the same page by having extra meetings for the two of us after official ones with the team.
Week 5 (8/16 - 8/20)
After a couple of meetings of week 5, the end of the long journey began to be seen. Kaycie and I finally consolidated all our designs in one mobile screen of a lender page. For a closer look: https://drive.google.com/file/d/1K30UChO4YduepedMgolyt0IM0Iapw0D7/view?usp=sharing
For the final version of the screen, we decided to change the name of the section ‘Lender Profile’ to ‘Lender Bio’. Furthermore, we added some parts in the section for users to understand better (Minority Led, Community Involvement).
To add customer ratings from my design, we added a section named ‘Lender Experience’ below the ‘Lender Bio’. For the users who would like to know how fast they could get a loan, we added ‘Funding Time’ in the section.
The graph was the most challenging part in this screen, so we had to talk about it over and over again. Since it was difficult to decide on colors, we came to an agreement to use Kaycie’s original colors with a blue stroke when a bar is clicked.
We also put the CTA button right below the graph, so users can view some lenders who are consistent with the graph after they click on it.
It took a few days to make an agreement with the whole mobile design (lender screen), but it was worth it since we could move on to the desktop version right after. Kaycie and I had to have a meeting to split up desktop screens to work on. Here’s the desktop screens I made: https://drive.google.com/drive/folders/1354wi5iXwwKTsW6OQero4l6H12Tm9Ntk?usp=sharing



I worked on the home, filter, and lender screens (Kaycie made screens for details). What I most focused on was making every screen consistent with the mobile ones with all the details.
Finally, we could see the final design both for mobile and desktop: https://drive.google.com/drive/folders/1Uz6mTtzkJZNX-OTdnu6_-zrJ_06jC15c?usp=sharing
We were so happy that our efforts finally paid off. On top of that, the app was launched successfully on August 24th.
Conclusion
We were successful in achieving our main goal of making the app more user friendly. We also tried to see from users’ perspectives when we named some sections. I wish Kaycie and I could participate in another round of usability tests (which the team will do soon), but we are happy that our designs and suggestions have been helpful to the team and hope Konduit will prosper in the near future.














